这是我发布在知乎上有关 Chrome 53 的回答
------ 6. 18. 2016 更新 ------ ---新增 有关内存占用的问题---
前言
先来聊聊 Chrome 的故事, Chrome 昔日曾以 V8 引擎一骑绝尘的运行速度碾压对手,荣登为快不破之榜首,只是惊喜之后,越来越多的用户发现超高速引擎的背后是大量的内存占用,随后越来越多的人开始抱怨声讨 Chrome 内存占用问题,人类的不满足和抱怨是天性,也正是这一点使我们现在比过去做的更好。也或许正是这些抱怨起了作用,在 Chrome 53 中,迎来了绝对是 chrome 目前为止史上最大幅度性能的提升。或许过去没有,未来也不会再有。Chrome 53 只有一个,时光飞逝,即便 Chrome 65 、chrome 78 来临,我们回想这个遥远的午后,还会为第一次见如此恐怖的性能提升为之惊讶和感叹往昔峥嵘..
总体对比:
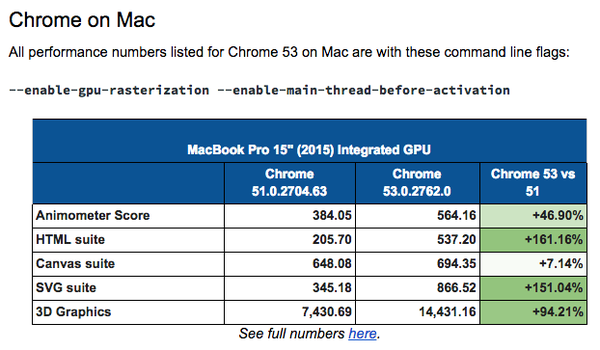
- Chrome 53, 在 Mac 上的表现,相对于 Chrome 51 总体上提升46.9%
- Chrome 53, 在 Android 上的表现,相对于 Chrome 51 总体上提升了 209%
- 在 iPad Air 2 下的 safari 与 android M 下的 Chrome 53 对比,提升了 103%
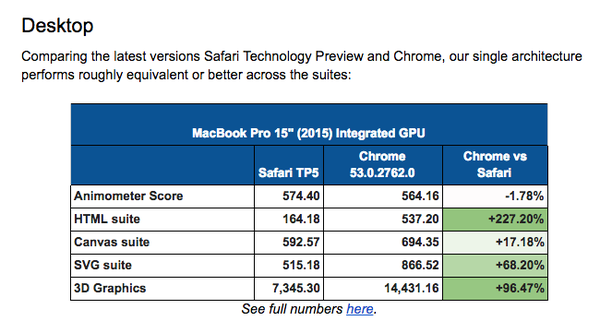
- Chrome 53 与 Safari 在 Mac 下的对比,提升 -1.78%,真的是 -1.78%
如果以上的数据如果还没让你惊讶,或许下面的细节提升程度会让你觉得这不符合科学,就好象违反了弗雷德里克·布鲁克斯 在其著作《人月神话》中说的那样:计算机语言对性能提升程度,远远赶不上硬件上的摩尔定律。但冰冷冷的数字就在下面,你看或者不看,它就在那里,不增不减。
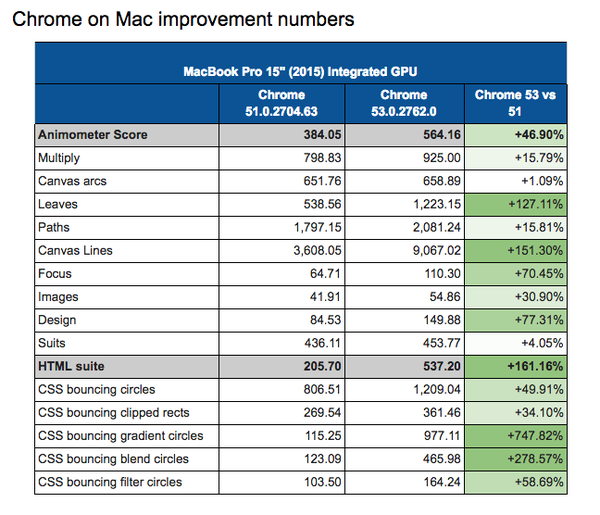
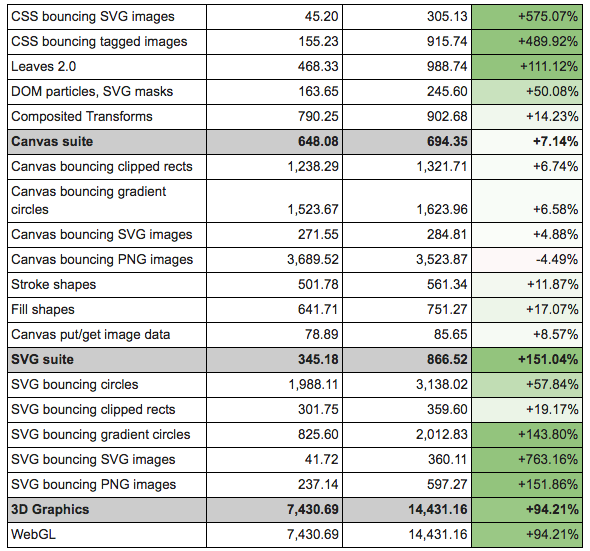
在 Mac 上的细节提升,主要体现在了 HTML 套件,和 SVG 渲染上,HTML 套件提升了大约 161%,测试数据都是针对相同平台下的 Chrome 51 稳定版, SVG 套件提升了大约 151%。这只是开胃菜,然而你也知道:好戏还在后头..
也不知是 Google 也在彻底贯彻移动为先的时代,而有意针对自家移动设备大幅度优化,还是纯属技术自然更新迭代,总之 Chrome 53 在移动设备上的提升才是重头戏,先来看看数据: HTML 套件提升约 590%, SVG 套件提升 1087% ,虽然我数学一直不好,但不可否认这的确是一个恐怖的提升,也特别的好奇:之前的chrome在这方面的表现到底是有多差?
Chrome 53 为什么这么快?
使用基准试验的情况下, 简单来说,GPU的团队改善了GPU的渲染瓶颈,使得 CSS 和 SVG 渲染更快,Canvas 和 WebGL 也表现的更好。 你也可以在chrome://flags 下开启 强制GPU栅格化(force gpu resterization),自行测试性能提升: --force-gpu-rasterization
有关 Chrome 53 内存占用多少的疑问
很多人都好奇这个版本的内存占用是不是变大了啊,毕竟羊毛出在羊身上,要是这几十年没有硬件产品的更新迭代,性能提升,就算你底层优化的再好,也不可能野鸡变凤凰啊~~ 但实际上,这次的性能提升,根据现有的官方文档说,chrome 团队好像只是在 GPU 光栅渲染架构方面进行了调整,并没有涉及到内存占用方面,也就是说:Chrome 占用内存可能还是跟现在一样的大小,但是速度变快了。不知道这是一个好消息还是坏消息,就好像现在的宽带资费一样,价钱不变,但是网速给你提上去。运营商美言:宽带免费提速,加量不加价。 当然也不排除Chrome 53 的GPU调整和内存之间也有见不得人的勾当,毕竟集成显卡和内存的关系也是千丝万缕,离开谁也活不了啊。
另外,这次性能的提升和 V8引擎没有啥关系啊,所以大家不要嘀咕 Node.js 会不会因此变得更美好了啦..
如果你看到这里,已经迫不及待的想要尝试 Chrome 53 了, 它就在这里:Chrome Canary ,鉴于大家都是 chromer,翻墙这种小事你自己搞定啦~~
如果你想查看更多细节上的信息,可以点开整个评测文档: Google Doc,为了方便,我已经贴上了更详细的多平台对比 ,玩儿的开心 :)
Chrome 53 在 Mac 上的总体表现:

细节表现:


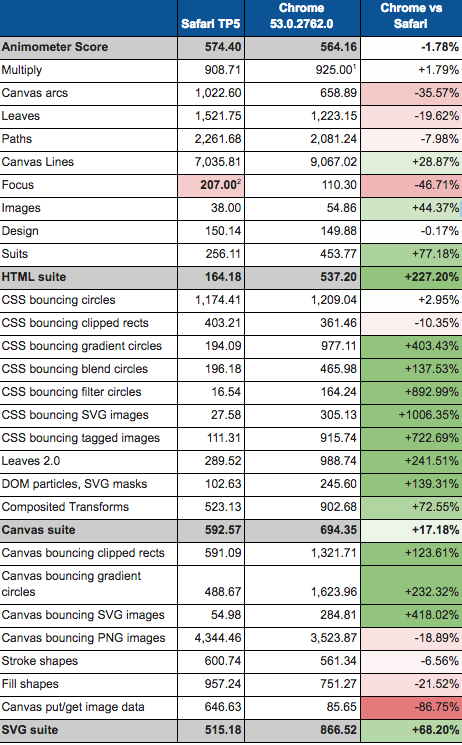
最新版的 Safari 技术预览版 与 Chrome 的对比:

细节表现:

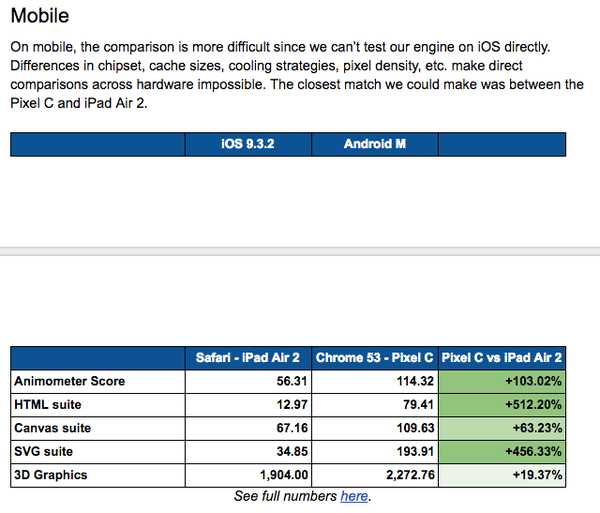
#在移动端 iOS 9.3. iPad Air 2 设备 与搭载Android M 系统的 Pixel C (某平版电脑)之间的对比 ,但需要注意的是因为硬件参数有很多不同,测试数据所以不太有说服力。 细节表现:
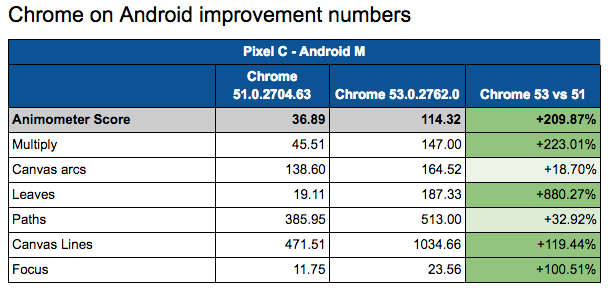
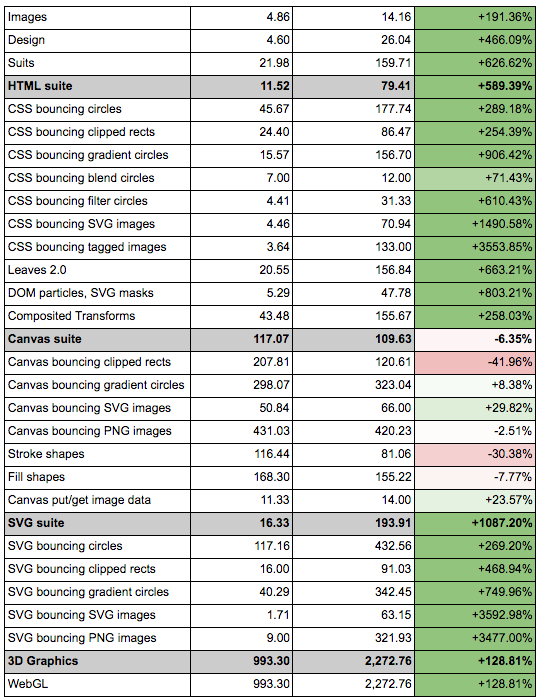
在安卓平版上:

细节表现:


以上是全部数据统计。 或许你已经被 chrome 的内存占用折磨的苦不堪言,早已逃离 chrome 多年,当你看完chrome53恐怖的提升程度后,或许你会小小的尝试一下改变 :) 另外,因为没有chrome53内存占用的数据对比,所以我们可以随便猜测, 哈哈。



